How to make users scroll down your page
(By the way, to get articles like this free in your inbox, subscribe to our newsletter.)
In split tests, long pages often beat shorter pages. But for a long page to be effective, readers must be aware that it’s long. If users don’t scroll—because they don’t want to or because they aren’t aware that the page is long—then all of your hard work has gone to waste.
Our consultants recently discussed ways of getting users to scroll down a page. You may be interested to read this summary of the techniques that arose from the discussions.
Why you should be testing long pages
As a rule of thumb, your page should contain at least as many words as you’d use when selling your product or service face to face. That’s because you don’t have the luxury of being able to ask for objections, so your page needs to address all of the most common objections. When Moz’s CEO, Rand Fishkin, told us that it takes him about nine minutes to sell Moz’s PRO service face to face, we realized that the landing page would have to be long. The winning page we designed for Moz was six times longer than the control, which it outperformed by 52%.
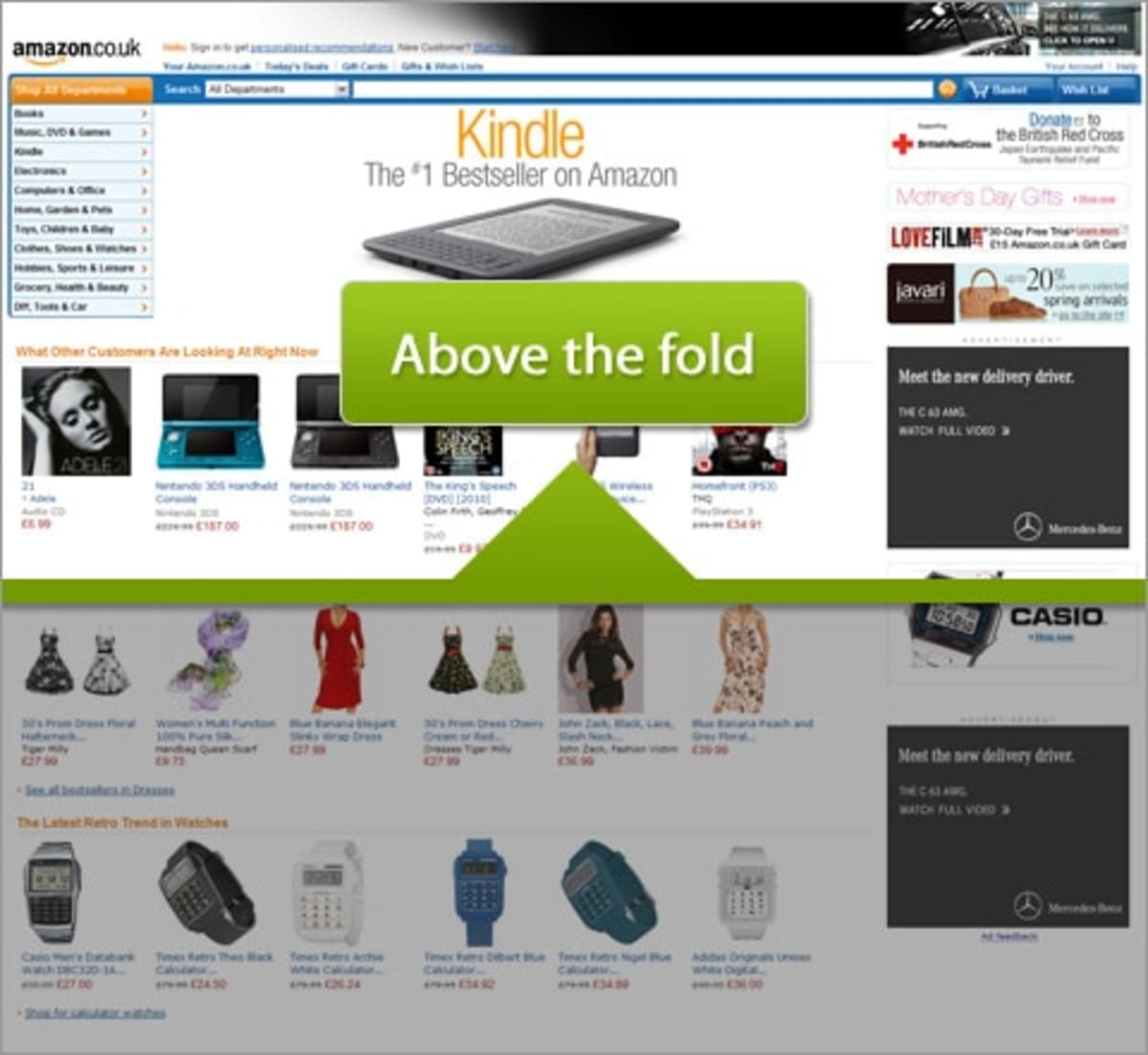
Some marketers are wary of long pages, associating them with aggressive sales techniques. Whenever someone tells you that they’d never buy from a long page, remind them how long Amazon’s pages are. Printed out, Amazon’s Kindle page would be 19 feet tall.
Where is the fold?
In web marketing, the term “above the fold” refers to the area of a page that users can see without scrolling.

The position of the fold will be different for different users, depending on many factors, including their screen resolution, how many bars (toolbars, tab bars, menu bars, system bars, etc.) are open, and whether they’ve zoomed in on the page.
The growing usage of mobile-phone browsers throws yet another monkey wrench into the fold machinery.
How to analyze the way your users scroll
Here are two ways to determine whether your users are missing important content because they aren’t scrolling:
- Conduct usability tests and observe whether the users scroll.
- Use a tool like ClickTale, which gives scroll-reach heat maps about how far users scroll down your page.
Incidentally, ClickTale’s analysts have published some excellent research into how users scroll, which is based on the wealth of data that their tool captures.
Techniques for encouraging users to scroll
Here are six design strategies that may fix scrolling problems. As with any web usability issue, there’s no universal solution. Try to identify why users aren’t scrolling, overcome that particular problem, and then verify it with a split test.
1. Horizontal objects near the fold: how to avoid them, and what to replace them with.

Beware of horizontals. A band of horizontal white space that lies on the fold can be mistaken for the end of the page. (We call this a “false bottom.”) If you can’t remove the white space altogether, try to reduce its thickness so that you minimize the number of users for whom it lies along the fold.
A horizontal line or bar just above the fold also creates a false bottom, so be careful with those too.

If a page element is clearly straddling the fold, users will intuitively understand that the page continues below the fold. A simple way to remove all horizontals is to have page elements in each column end at different heights on the page. That way, at least one page element will straddle the fold, regardless of the user’s computer settings.
Ideally, the page elements that straddle the fold should be ones that have a well-known form, so it’s obvious when they are incomplete.
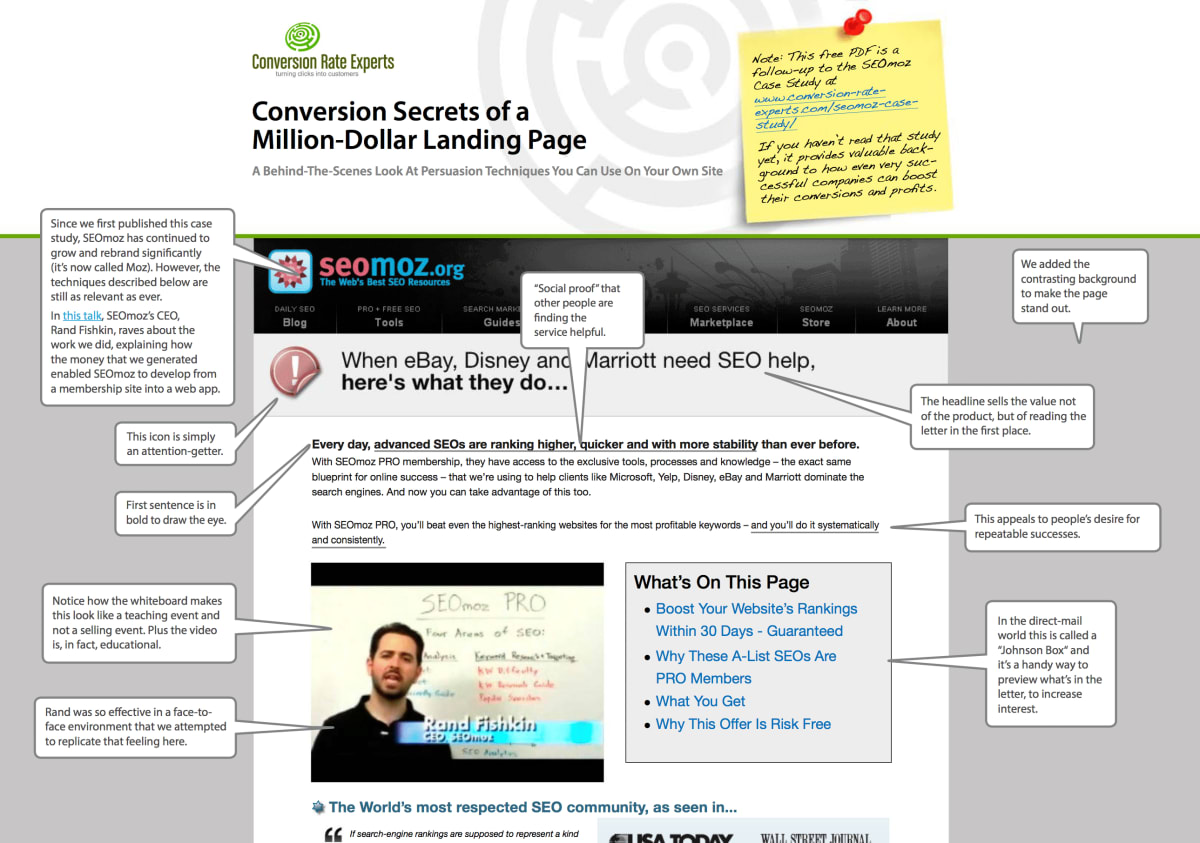
2. Use a background for the sides (and top) of the page.
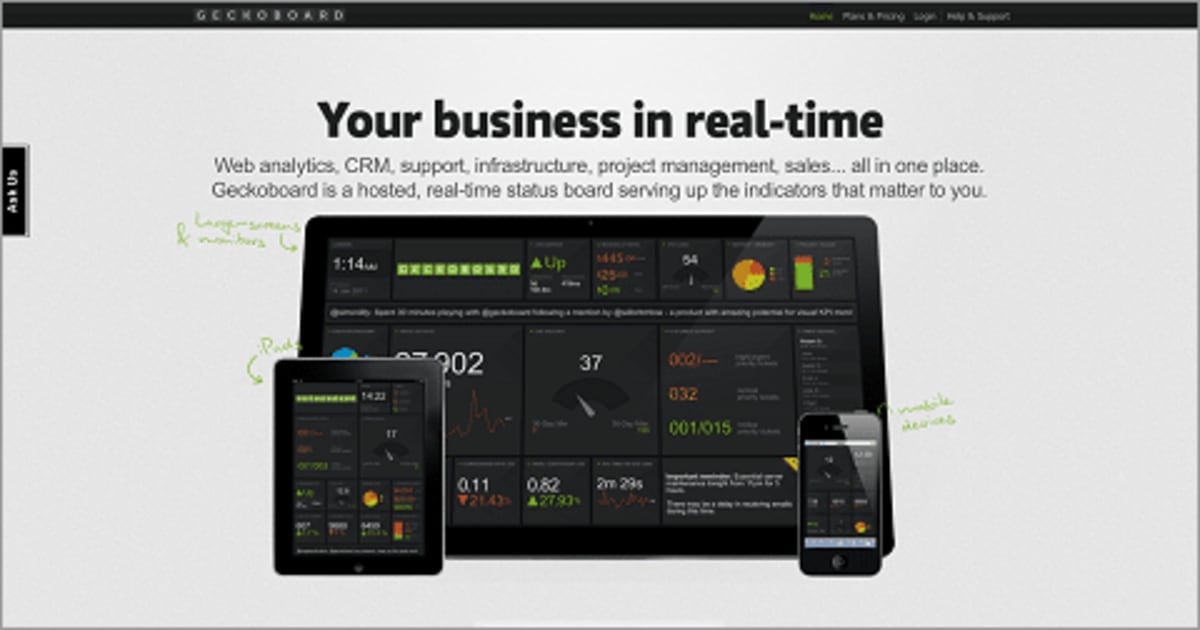
Here’s an intriguing way to make it obvious that the page continues below the fold: Give the top, left-hand, and right-hand borders of the page a shade or texture that contrasts with the main content.

This technique appears to work because of the Gestalt effect, by making it clear that you can see all but one of the page’s sides.
3. In your sales copy, explicitly urge readers to scroll.
Be clear and direct with your users, telling them exactly what you’d like them to do. Don’t feel afraid to explicitly ask them to scroll; it’s fine to say, “Scroll down this page to…”

As with the rest of your copy, users will be more likely to act if you give them reasons for doing so. For example, “Scroll down this page to get a $10 off coupon” or “Scroll down this page to discover [valuable information]” is likely to outperform a reasonless call-to-action.
4. Add a please-scroll graphic just above the fold.
You may choose to add a please-scroll graphic just above the fold, where it’s likely to get noticed. Such a graphic may be placed where most users’ folds lie, as in this example:

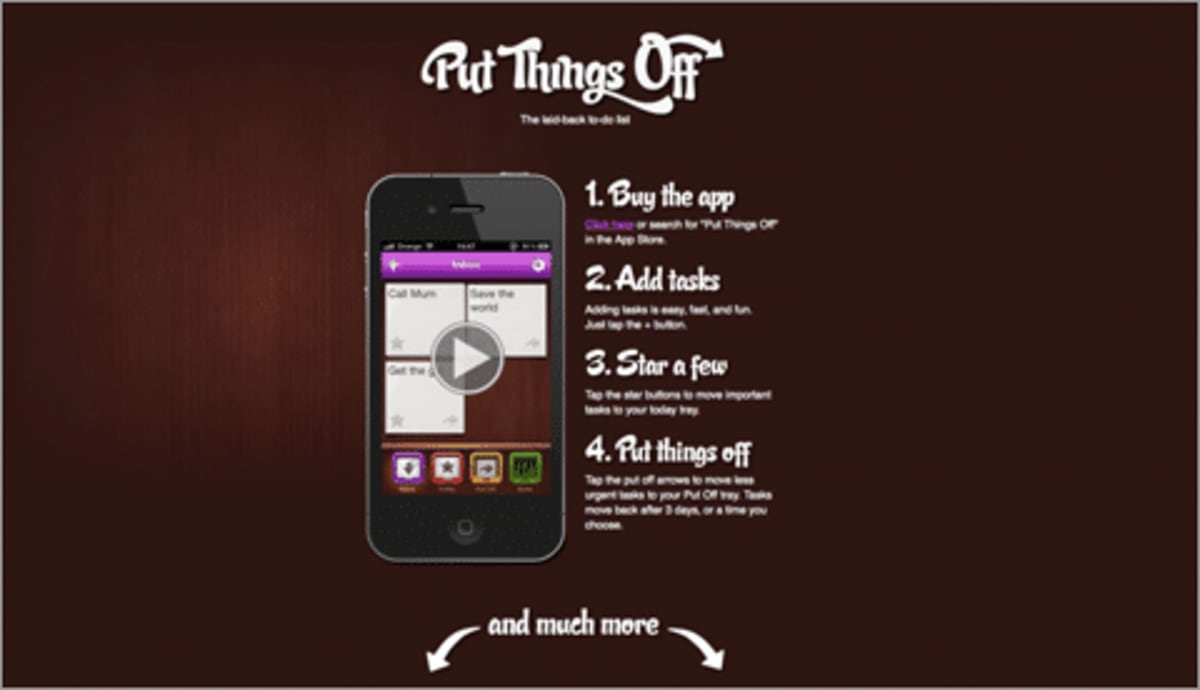
Here’s another:

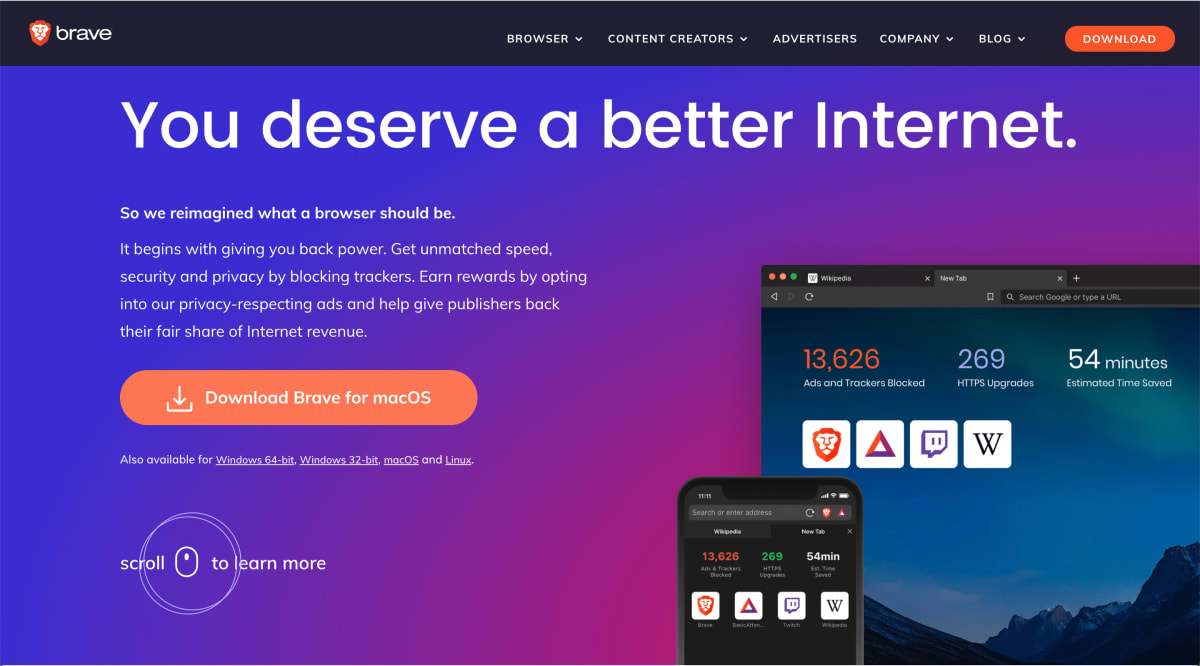
And another:

Alternatively, you may wish to add the graphic to a freestanding object that’s fixed to the bottom of users’ browser windows. The graphic will then appear at the bottom of their page regardless of what their screen resolution is. Advantages of objects like these are that they don’t disrupt the design and that you can add them by using a simple script.

5. Add click-to-scroll functionality.
Make your please-scroll button clickable.
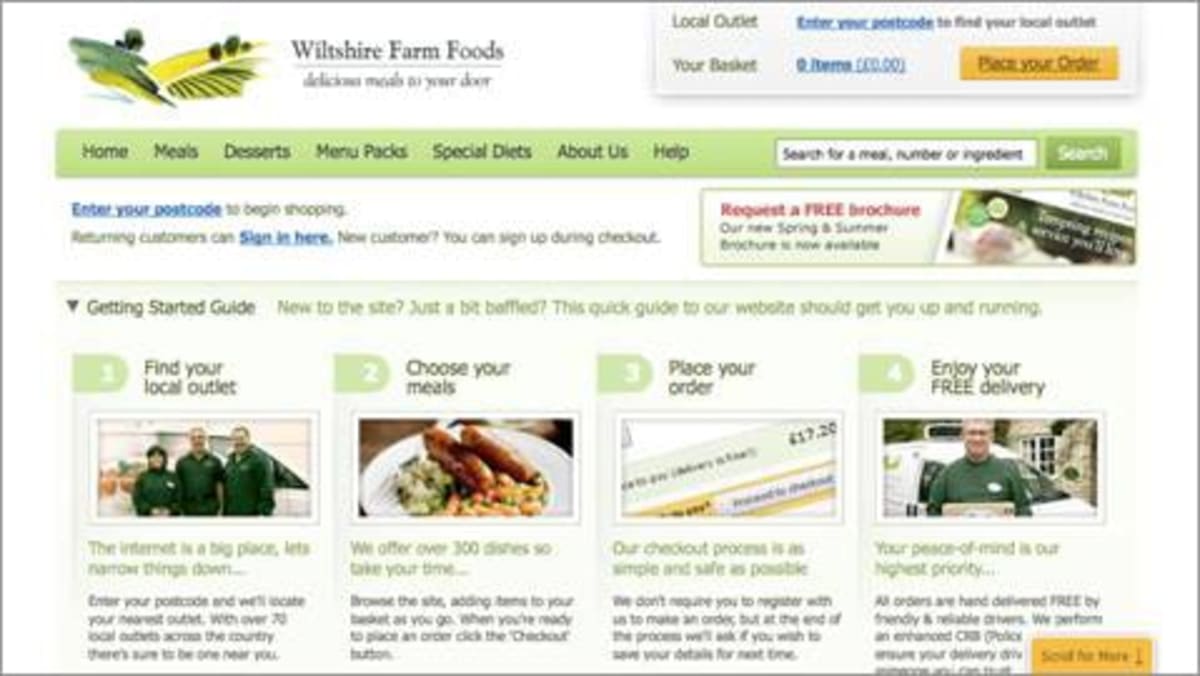
Why not make your please-scroll graphic clickable? If you click on the “Scroll for More” button on the Wiltshire Farm Foods page (see the image above), the page smoothly scrolls down.
To learn how to do this using JavaScript, click here.
Create links to target locations within the same page.
HTML allows you to link to target locations within the same page. Clicking on such a link automatically jumps you down to the section you’ve linked to.
These links can be incorporated into a Johnson box, as we did in our Moz case study, allowing users to jump to the section that interests them most.

6. Don’t force users to scroll horizontally.
Horizontal scrolling doesn’t come naturally to most web users. It normally becomes an issue when the users’ browser windows are narrower than the width for which the website was designed. One way to get around this is to design for small screen resolutions. Another is to separate your content from your layout, so you can use different style sheets for different devices, or use a liquid layout that automatically adjusts to the browser width.
Of course, every rule has its exceptions. Here is a showcase of creative websites that are specifically designed to use horizontal scrolling. However, even this showcase includes the caveat “Horizontal websites are not very user friendly.”

Conclusion
Long pages are effective, but only if your users know that they can scroll and are given compelling reasons to do so.
If you’d like a PDF screenshot of a long page that generated an additional million dollars per year for the client, with many detailed “tooltips” explaining the persuasion techniques behind each page element, just sign up to receive our free newsletter.

Finally, don’t forget the advice that @amateuradam shared on Twitter: “Before you close a web page make sure you scroll up to the top, so it’s in the right position for the next person.”
How much did you like this article?
What’s your goal today?
1. Hire us to grow your company
We’ve generated hundreds of millions for our clients, using our unique CRE Methodology™. To discover how we can help grow your business:
- Read our case studies, client success stories, and video testimonials.
- Learn about us, and our unique values, beliefs and quirks.
- Visit our “Services” page to see the process by which we assess whether we’re a good fit for each other.
- Schedule your FREE website strategy session with one of our renowned experts.
Schedule your FREE strategy session
2. Learn how to do conversion
Download a free copy of our Amazon #1 best-selling book, Making Websites Win, recommended by Google, Facebook, Microsoft, Moz, Econsultancy, and many more industry leaders. You’ll also be subscribed to our email newsletter and notified whenever we publish new articles or have something interesting to share.
Browse hundreds of articles, containing an amazing number of useful tools and techniques. Many readers tell us they have doubled their sales by following the advice in these articles.
Download a free copy of our best-selling book
3. Join our team
If you want to join our team—or discover why our team members love working with us—then see our “Careers” page.
4. Contact us
We help businesses worldwide, so get in touch!
© 2024 Conversion Rate Experts Limited. All rights reserved.